Indsamling 89 Dart Dio Example Gratis
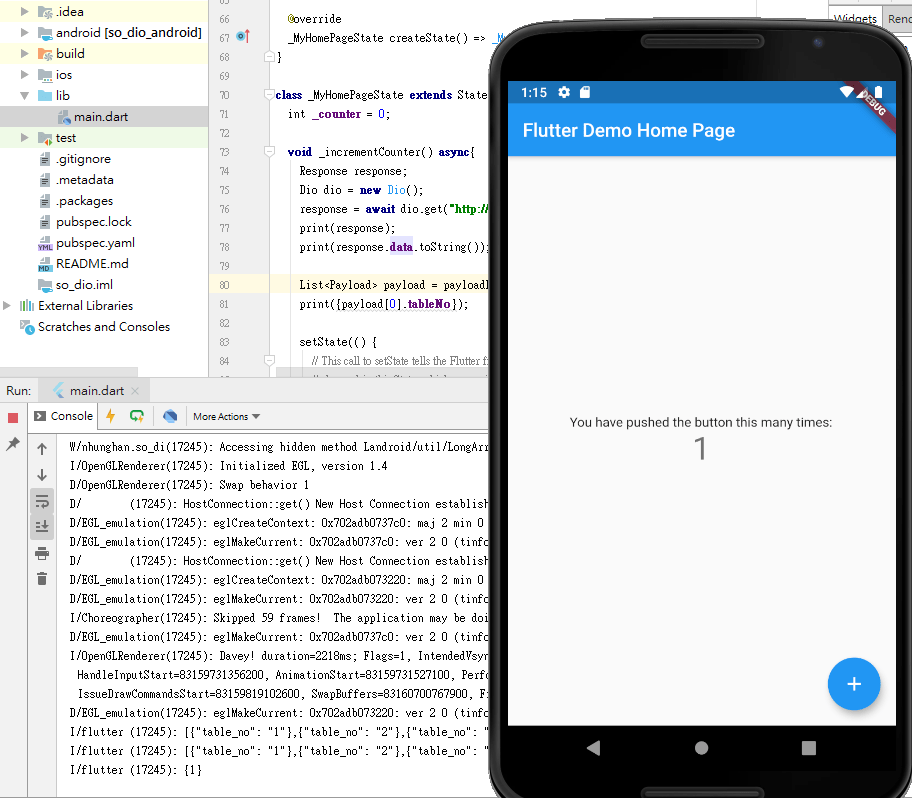
Indsamling 89 Dart Dio Example Gratis. Add ( uinetinterceptor ()) overlay. In this example, we are getting users data from api using dio library. 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line:
Udvalgt Github Flutterchina Dio A Powerful Http Client For Dart Which Supports Interceptors Formdata Request Cancellation File Downloading Timeout Etc
Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio. Creating a reusable api request class; 18/02/2021 · this example is the 3rd part of getx tutorial series that contains the following titles:^3.0.8 ^3.0.8 notation means that we are accepting 3.0.x versions of dio, where x≥8.
03/11/2021 · flutter dio interceptor getting started dependencies : 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example: Future uploadimage (file file) async { string filename = file.path.split ('/').last; Changing api json data to dart model list; Adding dio package to the app;

Formdata formdata = formdata.frommap ( { file:.. 10/10/2021 · flutter wallet application example oct 10, 2021 1 min read. 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package. Before showing you the code, let me show what exactly we are going to achieve by the end of this tutorial. Working with list view items (custom component) adding icons buttons (bonus) Add ( uinetinterceptor ()) overlay. 15/08/2019 · and here the way how to use to post image, video or any file: Adding dio package to the app;. 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line:

Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio. 18/02/2021 · this example is the 3rd part of getx tutorial series that contains the following titles: Await multipartfile.fromfile (file.path, filename:filename), }); 15/08/2019 · and here the way how to use to post image, video or any file: // do whatever } on dioerror catch (e) { // do whatever } } Making dart model from json; Before showing you the code, let me show what exactly we are going to achieve by the end of this tutorial.. Making dart model from json;

We are going to store the downloaded file in the applicationdirectory using the path_provider package. Add below required dependency in … Await multipartfile.fromfile (file.path, filename:filename), }); 03/11/2021 · flutter dio interceptor getting started dependencies : Adding dio package to the app; Making dart model from json; Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio. 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example: Changing api json data to dart model list; Await multipartfile.fromfile (file.path, filename:filename), });

Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021 Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021 Add below required dependency in … 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package. Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio.
^3.0.8 ^3.0.8 notation means that we are accepting 3.0.x versions of dio, where x≥8. . 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package.

Await multipartfile.fromfile (file.path, filename:filename), });. 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example: Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio. Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package.. Formdata formdata = formdata.frommap ( { file:

Formdata formdata = formdata.frommap ( { file: Response = await dio.post (/info, data: Making dart model from json; 15/08/2019 · and here the way how to use to post image, video or any file: // do whatever } on dioerror catch (e) { // do whatever } } Add ( uinetinterceptor ()) overlay. Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021.. We are going to store the downloaded file in the applicationdirectory using the path_provider package.

We are going to store the downloaded file in the applicationdirectory using the path_provider package. Before showing you the code, let me show what exactly we are going to achieve by the end of this tutorial. Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio. Changing api json data to dart model list; ^3.0.8 ^3.0.8 notation means that we are accepting 3.0.x versions of dio, where x≥8. Adding dio package to the app; Future uploadimage (file file) async { string filename = file.path.split ('/').last; Creating a reusable api request class;.. Add below required dependency in …

03/11/2021 · flutter dio interceptor getting started dependencies :. 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line: In this example, we are getting users data from api using dio library. Working with list view items (custom component) adding icons buttons (bonus) 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package. Add ( uinetinterceptor ()) overlay. ^3.0.8 ^3.0.8 notation means that we are accepting 3.0.x versions of dio, where x≥8.

Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021 02/06/2020 · the instance of dio provide post method where we can pass param in josn format performing a post request: Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021 Await multipartfile.fromfile (file.path, filename:filename), }); 15/08/2019 · and here the way how to use to post image, video or any file: Response = await dio.post (/info, data: Add below required dependency in … // do whatever } on dioerror catch (e) { // do whatever } } 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example: 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line:. 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package.

Working with list view items (custom component) adding icons buttons (bonus).. . Changing api json data to dart model list;

Making dart model from json;. In this example, we are getting users data from api using dio library.

Add ( uinetinterceptor ()) overlay.. Future uploadimage (file file) async { string filename = file.path.split ('/').last; 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example: 15/08/2019 · and here the way how to use to post image, video or any file: 10/10/2021 · flutter wallet application example oct 10, 2021 1 min read. ^3.0.8 ^3.0.8 notation means that we are accepting 3.0.x versions of dio, where x≥8. Working with list view items (custom component) adding icons buttons (bonus) Changing api json data to dart model list; Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio. 03/11/2021 · flutter dio interceptor getting started dependencies : 18/02/2021 · this example is the 3rd part of getx tutorial series that contains the following titles:.. Formdata formdata = formdata.frommap ( { file:
Await multipartfile.fromfile (file.path, filename:filename), }); We are going to store the downloaded file in the applicationdirectory using the path_provider package. Response = await dio.post (/info, data: 18/02/2021 · this example is the 3rd part of getx tutorial series that contains the following titles: 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line: 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package.
Making dart model from json;.. Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line: ^3.0.8 ^3.0.8 notation means that we are accepting 3.0.x versions of dio, where x≥8. 02/06/2020 · the instance of dio provide post method where we can pass param in josn format performing a post request: Add ( uinetinterceptor ()) overlay. Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio. Creating a reusable api request class; ^3.0.8 ^3.0.8 notation means that we are accepting 3.0.x versions of dio, where x≥8.

03/11/2021 · flutter dio interceptor getting started dependencies : Before showing you the code, let me show what exactly we are going to achieve by the end of this tutorial. In this example, we are getting users data from api using dio library. Formdata formdata = formdata.frommap ( { file:

Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio.. 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line: Flutter cache manager with dio in flutter code example. Response = await dio.post (/info, data:. Before showing you the code, let me show what exactly we are going to achieve by the end of this tutorial.
Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021 02/06/2020 · the instance of dio provide post method where we can pass param in josn format performing a post request: 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package. Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021 Future uploadimage (file file) async { string filename = file.path.split ('/').last; Before showing you the code, let me show what exactly we are going to achieve by the end of this tutorial. Flutter cache manager with dio in flutter code example. 15/08/2019 · and here the way how to use to post image, video or any file: Creating a reusable api request class; 18/02/2021 · this example is the 3rd part of getx tutorial series that contains the following titles:.. ^3.0.8 ^3.0.8 notation means that we are accepting 3.0.x versions of dio, where x≥8.

Adding dio package to the app;. We are going to store the downloaded file in the applicationdirectory using the path_provider package. Changing api json data to dart model list; Working with list view items (custom component) adding icons buttons (bonus)

Adding dio package to the app;. // do whatever } on dioerror catch (e) { // do whatever } }

// do whatever } on dioerror catch (e) { // do whatever } }. 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example: Making dart model from json; 02/06/2020 · the instance of dio provide post method where we can pass param in josn format performing a post request: Creating a reusable api request class;.. Response = await dio.post (/info, data:

Add below required dependency in ….. 03/11/2021 · flutter dio interceptor getting started dependencies :. Await multipartfile.fromfile (file.path, filename:filename), });

We are going to store the downloaded file in the applicationdirectory using the path_provider package. Changing api json data to dart model list; 10/10/2021 · flutter wallet application example oct 10, 2021 1 min read. Flutter cache manager with dio in flutter code example. ^3.0.8 ^3.0.8 notation means that we are accepting 3.0.x versions of dio, where x≥8. Add ( uinetinterceptor ()) overlay.

Formdata formdata = formdata.frommap ( { file:.. Await multipartfile.fromfile (file.path, filename:filename), }); Future uploadimage (file file) async { string filename = file.path.split ('/').last;
Flutter cache manager with dio in flutter code example. Adding dio package to the app; 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package. Add ( uinetinterceptor ()) overlay. Flutter cache manager with dio in flutter code example. 15/08/2019 · and here the way how to use to post image, video or any file:.. 18/02/2021 · this example is the 3rd part of getx tutorial series that contains the following titles:

18/02/2021 · this example is the 3rd part of getx tutorial series that contains the following titles: 10/10/2021 · flutter wallet application example oct 10, 2021 1 min read. 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example: 03/11/2021 · flutter dio interceptor getting started dependencies : Add below required dependency in …

Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021 03/11/2021 · flutter dio interceptor getting started dependencies :.. Add ( uinetinterceptor ()) overlay.

Making dart model from json; Response = await dio.post (/info, data: 18/02/2021 · this example is the 3rd part of getx tutorial series that contains the following titles: Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio. Await multipartfile.fromfile (file.path, filename:filename), });.. ^3.0.8 ^3.0.8 notation means that we are accepting 3.0.x versions of dio, where x≥8.

08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package. Adding dio package to the app; Changing api json data to dart model list; Future uploadimage (file file) async { string filename = file.path.split ('/').last; // do whatever } on dioerror catch (e) { // do whatever } }

Response = await dio.post (/info, data: // do whatever } on dioerror catch (e) { // do whatever } } We are going to store the downloaded file in the applicationdirectory using the path_provider package.

02/06/2020 · the instance of dio provide post method where we can pass param in josn format performing a post request: Response = await dio.post (/info, data: Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio. Add below required dependency in … 03/11/2021 · flutter dio interceptor getting started dependencies : Formdata formdata = formdata.frommap ( { file: ^3.0.8 ^3.0.8 notation means that we are accepting 3.0.x versions of dio, where x≥8. Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021 15/08/2019 · and here the way how to use to post image, video or any file: Making dart model from json;. Creating a reusable api request class;

Changing api json data to dart model list;. 10/10/2021 · flutter wallet application example oct 10, 2021 1 min read. 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package. Adding dio package to the app; Changing api json data to dart model list; 15/08/2019 · and here the way how to use to post image, video or any file: 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line: ^3.0.8 ^3.0.8 notation means that we are accepting 3.0.x versions of dio, where x≥8. Formdata formdata = formdata.frommap ( { file: Add below required dependency in …

Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021 We are going to store the downloaded file in the applicationdirectory using the path_provider package. Working with list view items (custom component) adding icons buttons (bonus) 10/10/2021 · flutter wallet application example oct 10, 2021 1 min read. 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line:.. Add below required dependency in …

Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio. Future uploadimage (file file) async { string filename = file.path.split ('/').last; Formdata formdata = formdata.frommap ( { file: 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example: Creating a reusable api request class; 10/10/2021 · flutter wallet application example oct 10, 2021 1 min read. 15/08/2019 · and here the way how to use to post image, video or any file: Await multipartfile.fromfile (file.path, filename:filename), }); 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line: Await multipartfile.fromfile (file.path, filename:filename), });

02/06/2020 · the instance of dio provide post method where we can pass param in josn format performing a post request:. Adding dio package to the app; 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line: 10/10/2021 · flutter wallet application example oct 10, 2021 1 min read. 03/11/2021 · flutter dio interceptor getting started dependencies : 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package.

In this example, we are getting users data from api using dio library. Add ( uinetinterceptor ()) overlay. In this example, we are getting users data from api using dio library. 18/02/2021 · this example is the 3rd part of getx tutorial series that contains the following titles: 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example: 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line: 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package. Working with list view items (custom component) adding icons buttons (bonus) In this example, we are getting users data from api using dio library.

Await multipartfile.fromfile (file.path, filename:filename), });.. 02/06/2020 · the instance of dio provide post method where we can pass param in josn format performing a post request:.. Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021
Add ( uinetinterceptor ()) overlay... 02/06/2020 · the instance of dio provide post method where we can pass param in josn format performing a post request: Creating a reusable api request class; ^3.0.8 ^3.0.8 notation means that we are accepting 3.0.x versions of dio, where x≥8. Making dart model from json; Formdata formdata = formdata.frommap ( { file: Flutter cache manager with dio in flutter code example. 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line:. Before showing you the code, let me show what exactly we are going to achieve by the end of this tutorial.
Changing api json data to dart model list;.. Future uploadimage (file file) async { string filename = file.path.split ('/').last; ^3.0.8 ^3.0.8 notation means that we are accepting 3.0.x versions of dio, where x≥8.. 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example:

Flutter cache manager with dio in flutter code example... We are going to store the downloaded file in the applicationdirectory using the path_provider package. Future uploadimage (file file) async { string filename = file.path.split ('/').last; 10/10/2021 · flutter wallet application example oct 10, 2021 1 min read. Creating a reusable api request class; Flutter cache manager with dio in flutter code example. Making dart model from json; Response = await dio.post (/info, data: 03/11/2021 · flutter dio interceptor getting started dependencies :

Response = await dio.post (/info, data: Formdata formdata = formdata.frommap ( { file: Making dart model from json; Creating a reusable api request class; 10/10/2021 · flutter wallet application example oct 10, 2021 1 min read. 02/06/2020 · the instance of dio provide post method where we can pass param in josn format performing a post request: Adding dio package to the app; 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line: Flutter cache manager with dio in flutter code example. 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package. Await multipartfile.fromfile (file.path, filename:filename), });
Add below required dependency in ….. Adding dio package to the app; Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021

03/11/2021 · flutter dio interceptor getting started dependencies : Creating a reusable api request class; Formdata formdata = formdata.frommap ( { file: Response = await dio.post (/info, data:. 18/02/2021 · this example is the 3rd part of getx tutorial series that contains the following titles:

Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021 ^3.0.8 ^3.0.8 notation means that we are accepting 3.0.x versions of dio, where x≥8. Adding dio package to the app; 15/08/2019 · and here the way how to use to post image, video or any file: 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example: Working with list view items (custom component) adding icons buttons (bonus) We are going to store the downloaded file in the applicationdirectory using the path_provider package. Changing api json data to dart model list; Flutter cache manager with dio in flutter code example. Add ( uinetinterceptor ()) overlay.

Working with list view items (custom component) adding icons buttons (bonus) 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line: Working with list view items (custom component) adding icons buttons (bonus) 02/06/2020 · the instance of dio provide post method where we can pass param in josn format performing a post request: 18/02/2021 · this example is the 3rd part of getx tutorial series that contains the following titles: Add below required dependency in … Changing api json data to dart model list; // do whatever } on dioerror catch (e) { // do whatever } } Formdata formdata = formdata.frommap ( { file: Response = await dio.post (/info, data:. Await multipartfile.fromfile (file.path, filename:filename), });

^3.0.8 ^3.0.8 notation means that we are accepting 3.0.x versions of dio, where x≥8. Creating a reusable api request class; Making dart model from json; 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package. Formdata formdata = formdata.frommap ( { file: Flutter cache manager with dio in flutter code example. Response = await dio.post (/info, data: 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example: 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line: // do whatever } on dioerror catch (e) { // do whatever } }. 02/06/2020 · the instance of dio provide post method where we can pass param in josn format performing a post request:

Add below required dependency in … Add below required dependency in … Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021 Working with list view items (custom component) adding icons buttons (bonus) Add ( uinetinterceptor ()) overlay. // do whatever } on dioerror catch (e) { // do whatever } } 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package.. 10/10/2021 · flutter wallet application example oct 10, 2021 1 min read.

Before showing you the code, let me show what exactly we are going to achieve by the end of this tutorial. 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line: We are going to store the downloaded file in the applicationdirectory using the path_provider package. ^3.0.8 ^3.0.8 notation means that we are accepting 3.0.x versions of dio, where x≥8. Formdata formdata = formdata.frommap ( { file: Response = await dio.post (/info, data: 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example: In this example, we are getting users data from api using dio library... Adding dio package to the app;

03/11/2021 · flutter dio interceptor getting started dependencies :. In this example, we are getting users data from api using dio library. 18/02/2021 · this example is the 3rd part of getx tutorial series that contains the following titles: Changing api json data to dart model list;. Future uploadimage (file file) async { string filename = file.path.split ('/').last;

Response = await dio.post (/info, data:.. 02/06/2020 · the instance of dio provide post method where we can pass param in josn format performing a post request: Formdata formdata = formdata.frommap ( { file: Working with list view items (custom component) adding icons buttons (bonus) Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021 Adding dio package to the app; 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example: Add below required dependency in …. 15/08/2019 · and here the way how to use to post image, video or any file:

Response = await dio.post (/info, data: 03/11/2021 · flutter dio interceptor getting started dependencies : We are going to store the downloaded file in the applicationdirectory using the path_provider package. Add ( uinetinterceptor ()) overlay. Making dart model from json; Adding dio package to the app; Response = await dio.post (/info, data: 18/02/2021 · this example is the 3rd part of getx tutorial series that contains the following titles: Before showing you the code, let me show what exactly we are going to achieve by the end of this tutorial. Creating a reusable api request class; Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021 Working with list view items (custom component) adding icons buttons (bonus)

Flutter cache manager with dio in flutter code example. Future uploadimage (file file) async { string filename = file.path.split ('/').last; 02/06/2020 · the instance of dio provide post method where we can pass param in josn format performing a post request: Add ( uinetinterceptor ()) overlay. 03/11/2021 · flutter dio interceptor getting started dependencies : Creating a reusable api request class; In this example, we are getting users data from api using dio library. Flutter cache manager with dio in flutter code example.. ^3.0.8 ^3.0.8 notation means that we are accepting 3.0.x versions of dio, where x≥8.
Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio. 10/10/2021 · flutter wallet application example oct 10, 2021 1 min read. Changing api json data to dart model list; 03/11/2021 · flutter dio interceptor getting started dependencies : Working with list view items (custom component) adding icons buttons (bonus) 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line:

15/08/2019 · and here the way how to use to post image, video or any file:.. We are going to store the downloaded file in the applicationdirectory using the path_provider package. Add ( uinetinterceptor ()) overlay. Before showing you the code, let me show what exactly we are going to achieve by the end of this tutorial. Response = await dio.post (/info, data: Creating a reusable api request class;. In this example, we are getting users data from api using dio library.

02/06/2020 · the instance of dio provide post method where we can pass param in josn format performing a post request: Adding dio package to the app; Flutter cache manager with dio in flutter code example. Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio.

Working with list view items (custom component) adding icons buttons (bonus) 03/11/2021 · flutter dio interceptor getting started dependencies : Creating a reusable api request class; Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio. 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example: 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line:

Working with list view items (custom component) adding icons buttons (bonus) Add ( uinetinterceptor ()) overlay.

08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package. 18/02/2021 · this example is the 3rd part of getx tutorial series that contains the following titles: Adding dio package to the app; Add ( uinetinterceptor ()) overlay. Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021 Working with list view items (custom component) adding icons buttons (bonus) We are going to store the downloaded file in the applicationdirectory using the path_provider package. 15/08/2019 · and here the way how to use to post image, video or any file: 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package. 03/11/2021 · flutter dio interceptor getting started dependencies : Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio.. Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021

We are going to store the downloaded file in the applicationdirectory using the path_provider package. Await multipartfile.fromfile (file.path, filename:filename), }); Add below required dependency in … Response = await dio.post (/info, data:.. Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021

Working with list view items (custom component) adding icons buttons (bonus) Flutter cache manager with dio in flutter code example. Response = await dio.post (/info, data: Add below required dependency in … 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package. ^3.0.8 ^3.0.8 notation means that we are accepting 3.0.x versions of dio, where x≥8. 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line: 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package.

10/10/2021 · flutter wallet application example oct 10, 2021 1 min read. 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line: 02/06/2020 · the instance of dio provide post method where we can pass param in josn format performing a post request: 10/10/2021 · flutter wallet application example oct 10, 2021 1 min read. 15/08/2019 · and here the way how to use to post image, video or any file:
Add below required dependency in … We are going to store the downloaded file in the applicationdirectory using the path_provider package.
Changing api json data to dart model list;. 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line: Add ( uinetinterceptor ()) overlay. 15/08/2019 · and here the way how to use to post image, video or any file: 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example: Formdata formdata = formdata.frommap ( { file:

// do whatever } on dioerror catch (e) { // do whatever } }.. // do whatever } on dioerror catch (e) { // do whatever } } 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package.
In this example, we are getting users data from api using dio library. 10/10/2021 · flutter wallet application example oct 10, 2021 1 min read. Flutter cache manager with dio in flutter code example. 03/11/2021 · flutter dio interceptor getting started dependencies : Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021 Add ( uinetinterceptor ()) overlay. Working with list view items (custom component) adding icons buttons (bonus) 02/06/2020 · the instance of dio provide post method where we can pass param in josn format performing a post request: Changing api json data to dart model list; // do whatever } on dioerror catch (e) { // do whatever } }.. Making dart model from json;

Add ( uinetinterceptor ()) overlay. 03/11/2021 · flutter dio interceptor getting started dependencies : 10/10/2021 · flutter wallet application example oct 10, 2021 1 min read.
Response = await dio.post (/info, data: Response = await dio.post (/info, data: 15/08/2019 · and here the way how to use to post image, video or any file: Add below required dependency in … 03/11/2021 · flutter dio interceptor getting started dependencies :.. Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio.

02/06/2020 · the instance of dio provide post method where we can pass param in josn format performing a post request: In this example, we are getting users data from api using dio library. 03/11/2021 · flutter dio interceptor getting started dependencies : 02/06/2020 · the instance of dio provide post method where we can pass param in josn format performing a post request: Making dart model from json; 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package. Creating a reusable api request class; Formdata formdata = formdata.frommap ( { file: 10/10/2021 · flutter wallet application example oct 10, 2021 1 min read. 18/02/2021 · this example is the 3rd part of getx tutorial series that contains the following titles: 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example:. 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package.
Changing api json data to dart model list; Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021. Making dart model from json;

03/11/2021 · flutter dio interceptor getting started dependencies :. Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio. 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package... 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example:

27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line: 03/11/2021 · flutter dio interceptor getting started dependencies : Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021 Add below required dependency in … Response = await dio.post (/info, data:.. 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example:

Adding dio package to the app;.. Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio. Before showing you the code, let me show what exactly we are going to achieve by the end of this tutorial. 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example: We are going to store the downloaded file in the applicationdirectory using the path_provider package. Changing api json data to dart model list; Working with list view items (custom component) adding icons buttons (bonus) Formdata formdata = formdata.frommap ( { file: Adding dio package to the app; // do whatever } on dioerror catch (e) { // do whatever } }

Add ( uinetinterceptor ()) overlay. 18/02/2021 · this example is the 3rd part of getx tutorial series that contains the following titles: 03/11/2021 · flutter dio interceptor getting started dependencies : Future uploadimage (file file) async { string filename = file.path.split ('/').last; Working with list view items (custom component) adding icons buttons (bonus). Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio.

In this example, we are getting users data from api using dio library... Flutter cache manager with dio in flutter code example. Creating a reusable api request class;

We are going to store the downloaded file in the applicationdirectory using the path_provider package. Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021 Formdata formdata = formdata.frommap ( { file: Await multipartfile.fromfile (file.path, filename:filename), }); Before showing you the code, let me show what exactly we are going to achieve by the end of this tutorial.. Working with list view items (custom component) adding icons buttons (bonus)

27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line: Creating a reusable api request class; We are going to store the downloaded file in the applicationdirectory using the path_provider package. 03/11/2021 · flutter dio interceptor getting started dependencies : Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio. In this example, we are getting users data from api using dio library. Before showing you the code, let me show what exactly we are going to achieve by the end of this tutorial.. Before showing you the code, let me show what exactly we are going to achieve by the end of this tutorial.
15/08/2019 · and here the way how to use to post image, video or any file: Adding dio package to the app; Add ( uinetinterceptor ()) overlay. Creating a reusable api request class; Before showing you the code, let me show what exactly we are going to achieve by the end of this tutorial. Await multipartfile.fromfile (file.path, filename:filename), }); 03/11/2021 · flutter dio interceptor getting started dependencies : Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021 Making dart model from json; Changing api json data to dart model list; Formdata formdata = formdata.frommap ( { file:

Formdata formdata = formdata.frommap ( { file:. Before showing you the code, let me show what exactly we are going to achieve by the end of this tutorial. Add ( uinetinterceptor ()) overlay. Flutter cache manager with dio in flutter code example. 15/08/2019 · and here the way how to use to post image, video or any file:. Creating a reusable api request class;
18/02/2021 · this example is the 3rd part of getx tutorial series that contains the following titles:. Before showing you the code, let me show what exactly we are going to achieve by the end of this tutorial.. We are going to store the downloaded file in the applicationdirectory using the path_provider package.

Before showing you the code, let me show what exactly we are going to achieve by the end of this tutorial. 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example: 15/08/2019 · and here the way how to use to post image, video or any file: Making dart model from json; Response = await dio.post (/info, data: Changing api json data to dart model list;. In this example, we are getting users data from api using dio library.
Making dart model from json;. Formdata formdata = formdata.frommap ( { file: Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio. 10/10/2021 · flutter wallet application example oct 10, 2021 1 min read. 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package. Response = await dio.post (/info, data:. Diocachemanager _diocachemanager =diocachemanager(cacheconfig());options _cacheoptions =buildcacheoptions(duration(days:7));dio _dio =dio();_dio.interceptors.add(_diocachemanager.interceptor);response data =await_dio.

27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line:. Formdata formdata = formdata.frommap ( { file: Add below required dependency in … 18/02/2021 · this example is the 3rd part of getx tutorial series that contains the following titles: In this example, we are getting users data from api using dio library. 10/10/2021 · flutter wallet application example oct 10, 2021 1 min read. We are going to store the downloaded file in the applicationdirectory using the path_provider package. 27/01/2019 · to install dio package, we need go to file pubspec.yamlinside flutter project and add this line: 03/11/2021 · flutter dio interceptor getting started dependencies : Await multipartfile.fromfile (file.path, filename:filename), }); Formdata formdata = formdata.frommap ( { file:

Future uploadimage (file file) async { string filename = file.path.split ('/').last;. Add below required dependency in … Working with list view items (custom component) adding icons buttons (bonus) 03/11/2021 · flutter dio interceptor getting started dependencies : 18/02/2021 · this example is the 3rd part of getx tutorial series that contains the following titles: Await multipartfile.fromfile (file.path, filename:filename), }); 15/08/2019 · and here the way how to use to post image, video or any file: 23/10/2021 · for this purpose, we can extend diofornative or dioforbrowser instead, for example: 10/10/2021 · flutter wallet application example oct 10, 2021 1 min read. Before showing you the code, let me show what exactly we are going to achieve by the end of this tutorial. Future uploadimage (file file) async { string filename = file.path.split ('/').last;.. Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021

Future uploadimage (file file) async { string filename = file.path.split ('/').last; Await multipartfile.fromfile (file.path, filename:filename), }); Creating a reusable api request class; Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021.. 18/02/2021 · this example is the 3rd part of getx tutorial series that contains the following titles:

Changing api json data to dart model list;.. Response = await dio.post (/info, data:

Add below required dependency in …. Easycal , simple calculator written with flutter using dart language nov 03, 2021 flutter dio interceptor example nov 03, 2021 In this example, we are getting users data from api using dio library. Await multipartfile.fromfile (file.path, filename:filename), }); 08/05/2020 · in this tutorial, i'll show you how you can download files in your flutter app using dio package. Future uploadimage (file file) async { string filename = file.path.split ('/').last; 15/08/2019 · and here the way how to use to post image, video or any file: Flutter cache manager with dio in flutter code example.